CDR
Carolina Design Realty
Overview
Carolina Designs Realty (CDR) represents Outer Banks vacation homes for short-term rentals. (It is like an Airbnb for the Outer Banks.) They match homeowners with vacation-seeking families and friends.
Key Goal & Timeline
Update the website to position itself more competitively, reduce PPC spending and reflect current desktop and mobile design standards.
6 months (includes development)
Responsibilities
User interviews
User research
Information Architecture
Task Flows
Checkout Wireframes
Initial Mockups for testing
Adaptive Visual Design

Process
Stakeholder interviews
PET™ (persuasion, emotion, trust) user interviews
Created user personas
Determined drives and blocks (based on PET™ research) that either encourage or stop users from buying phones or upgrading plans
Created hypothesis on the decision process of users
Created ecosystem of factors that facilitate the decision to lease a house
Finalized personas
Created task flows for booking a house
Created 3 mockups; tested concepts with 30 users
Conducted preference test with 3 mockup concepts
Evaluated results
Mapped information architecture
Created task flow for check out
Designed adaptive website
UX Methods Used
Stakeholder and user interviews
User research
PET™ research
Ecosystem creation
Personas
Customer journey
Task flows
Information architecture
Navigation
Prototyping
Wireframing
Adaptive visual design
Outcome
The site launched and profits increased 47% ($3.76 million) in just the first 3 months.
Increased satisfaction scores by 80%
Increased favorable reviews by 45%
UX Research
Ecosystem
Factors that contributed to decision-making when booking a vacation rental were explored.
Information Architecture
Defines navigation and guides the user’s journey
A site audit was done and new architecture was created.
Items with a red outline below needed content.
I used a legend where orange indicated needed copy.
User Flow
Mockups
Mockups based on the results of stakeholder interviews, PET™ research, and user interviews were used to test initial concepts. These gave insight into what worked and what did not, and served as the basis for the final design.
Homepage – 3 versions
Search criteria page
Search results page
Property page
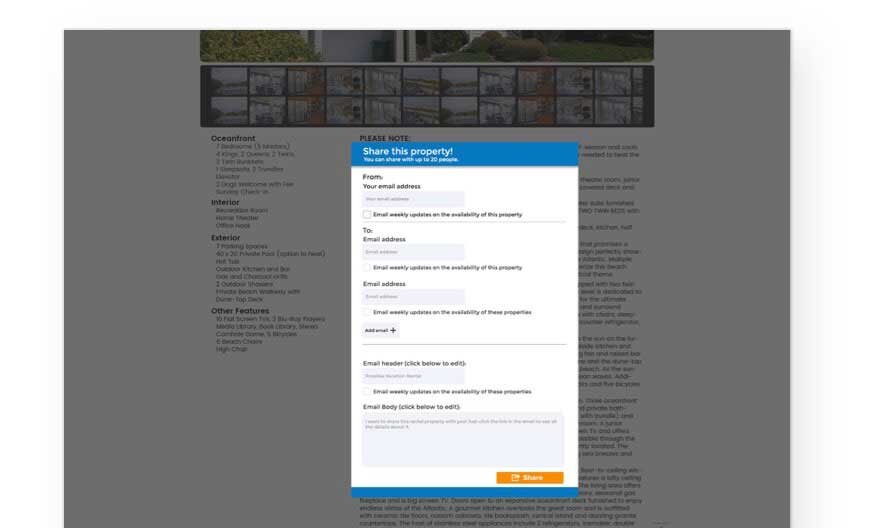
Share property page
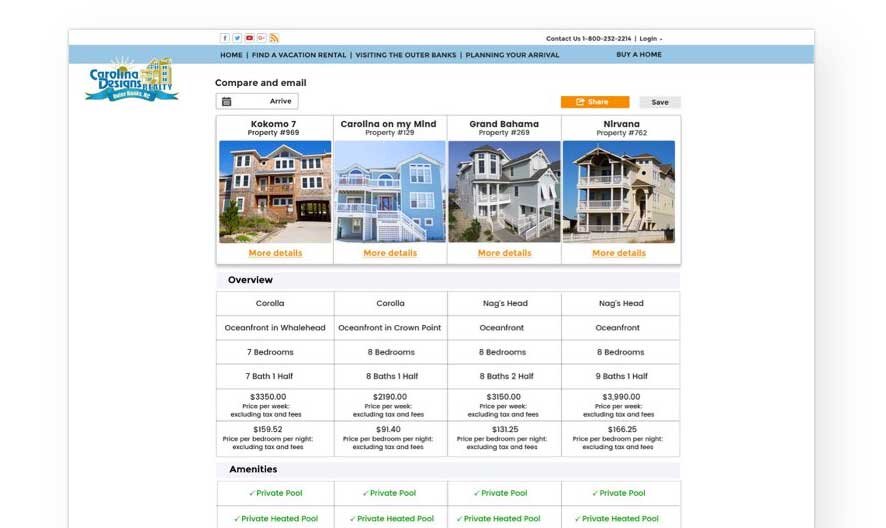
Comparison page
Share comparison page









Visual Design
I used Bootstrap’s 12 column grid for the desktop site and used a large hero image that had been tested with users.
Search Page
Users came to this page via the homepage. The page was liked by all the users tested.
The search criteria covered everything users needed to find a home.
I created a “No required fields” message and backend which was loved by users, as it reduced the frustration of having to deal with error messages.
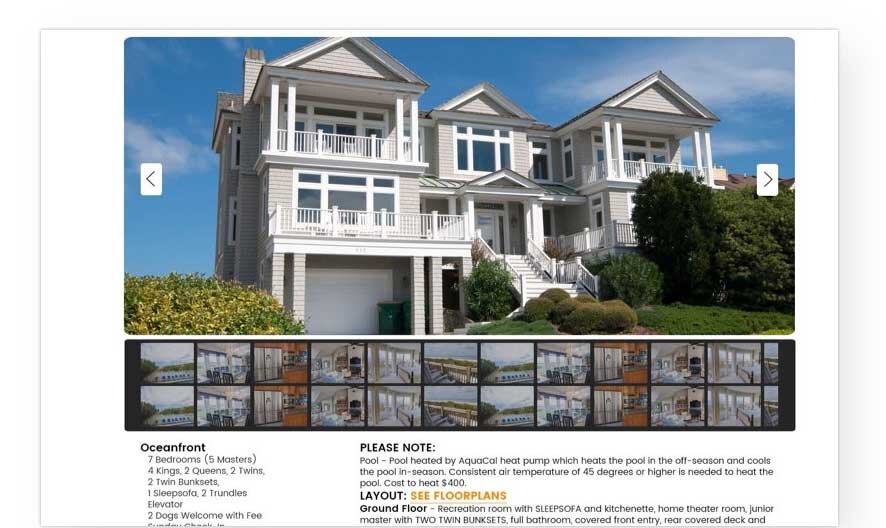
Property Details
Clicking on a search result brought up the property details.
Users loved the large image of the house and thumbnails to view the photo gallery.
Users found the tabs on the top easily and expected the page to scroll based on selection. I kept the header frozen so users could easily click on another tab.
Users felt that the information provided was balanced correctly and useful in decision making.
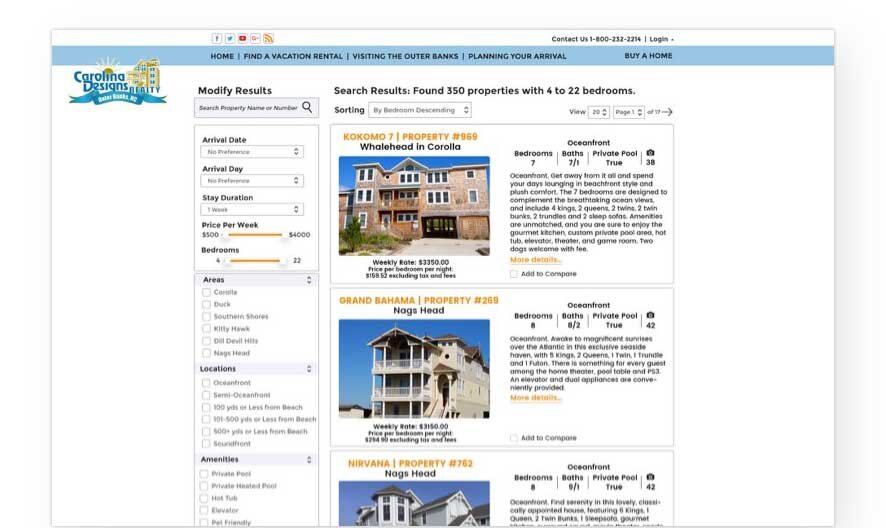
Search Results
Results that were displayed matched users’ expectations.
I created the filter using sliders, checkboxes, and accordion menus (which allowed users to expand and close to reveal additional choices).
I included prices per bedroom and per night as it helped users skip the math and let their group know about how much they needed to pay.
The camera icon was welcomed as a quick way to view photos and the map icon took users to a Google Map API.
Users liked the ability to compare up to 10 homes.
The ability to compare homes was not an option on the mobile site, but the language used did not use negative words. Instead said, “You can compare houses side by side on your Tablet or Desktop computer.”